Divider Designer - Grid

About
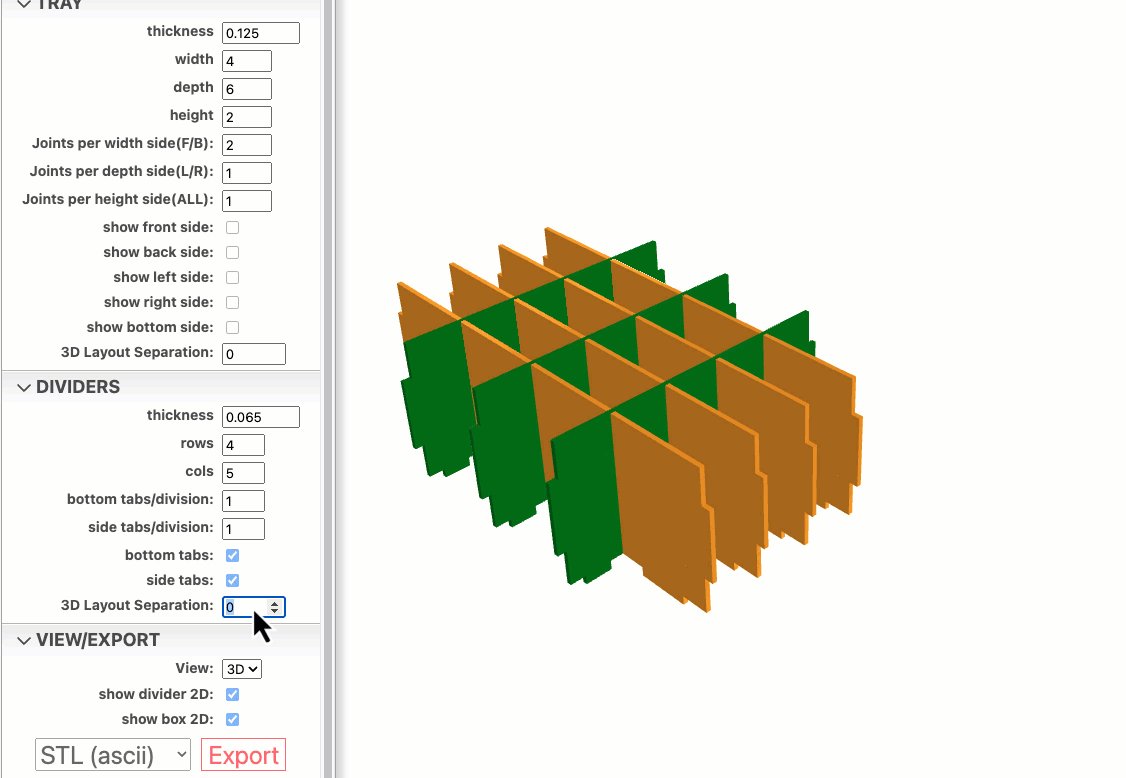
Divider Designer Grid is an indirect 3D modeling tool tailored specifically for laser cutters. Customization is facilitated through an intuitive menu with customizable parameters.
Features:
- IN and MM unit versions available.
- Two sizing methods
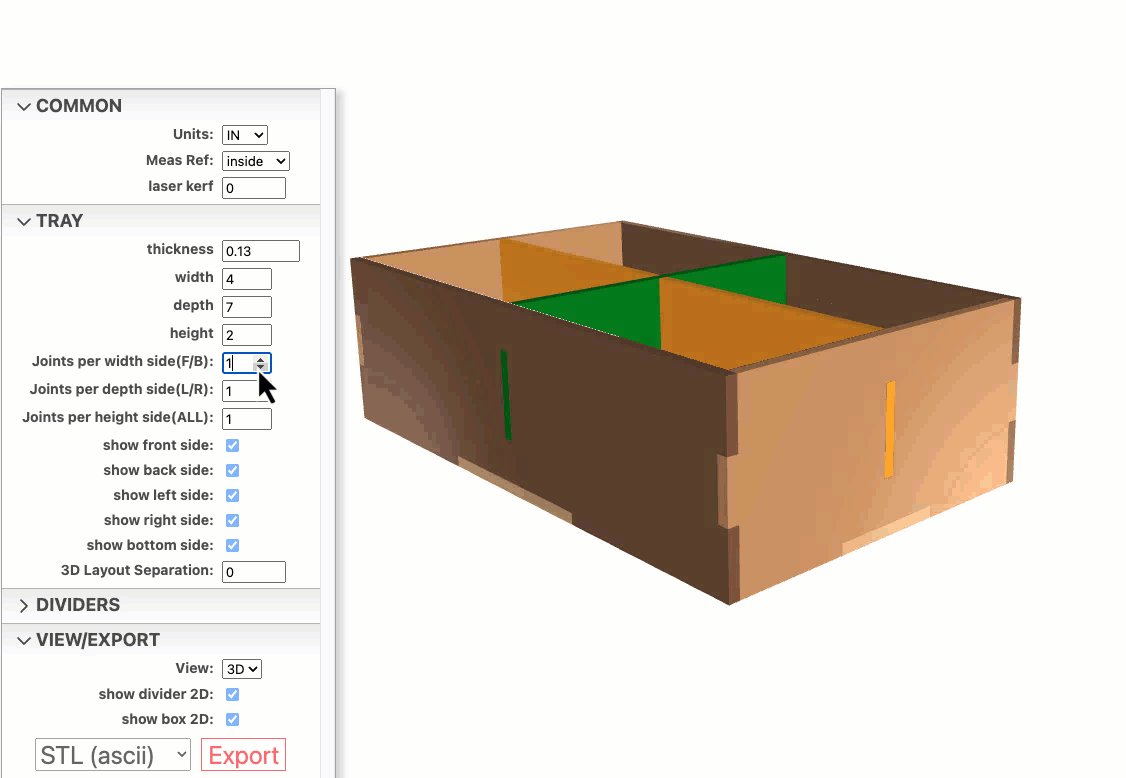
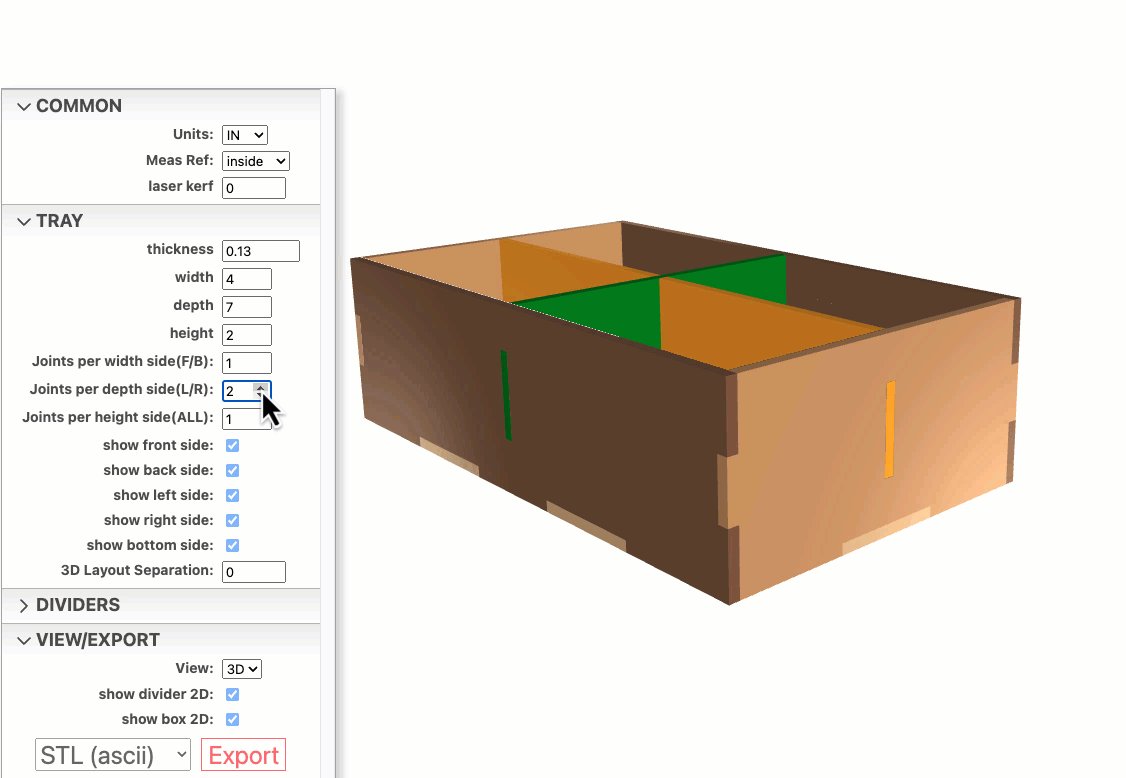
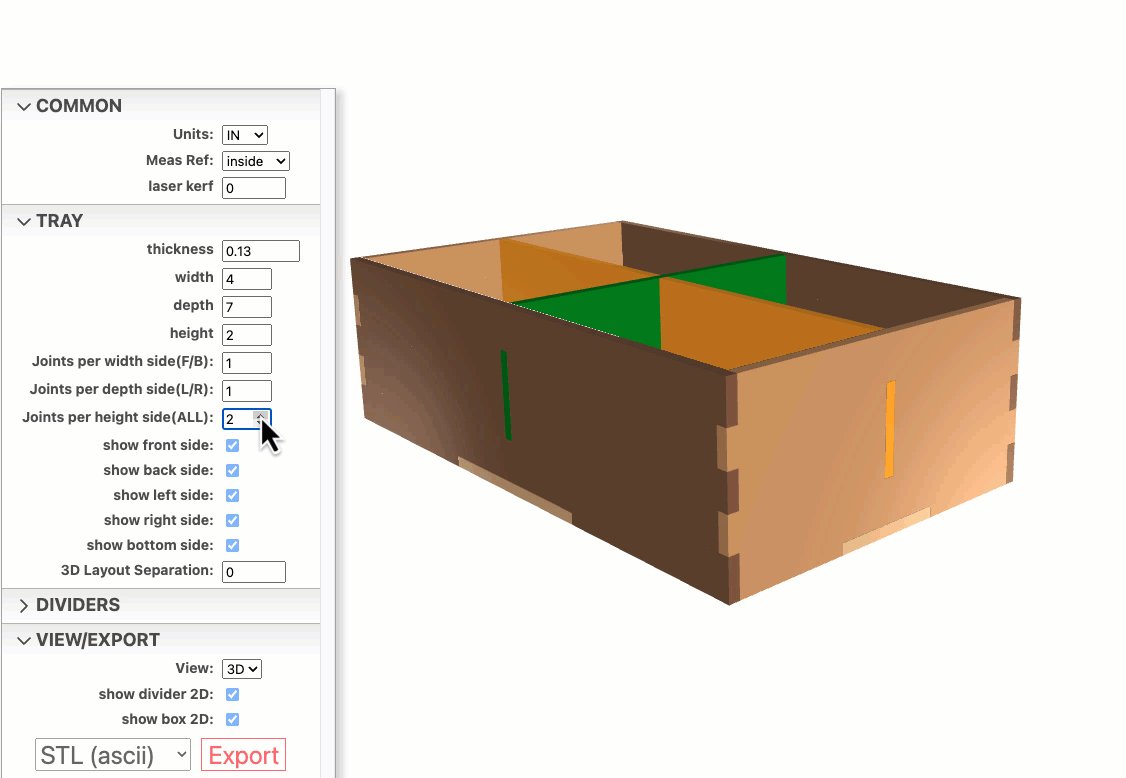
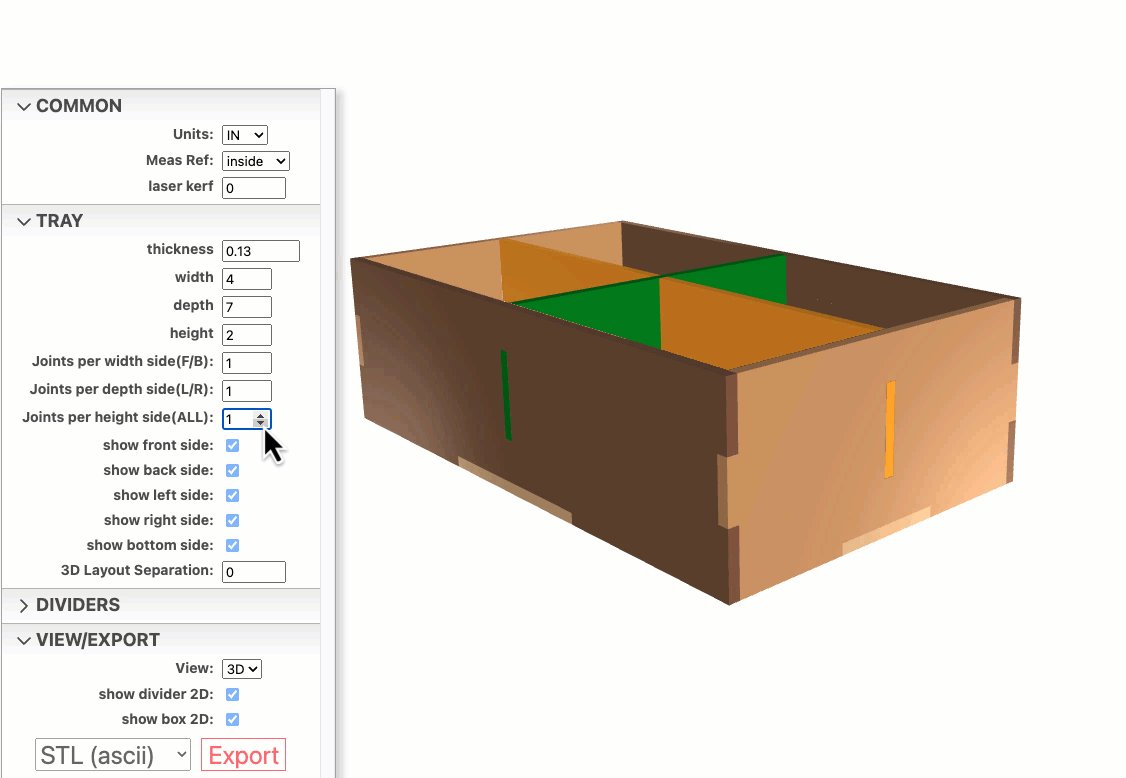
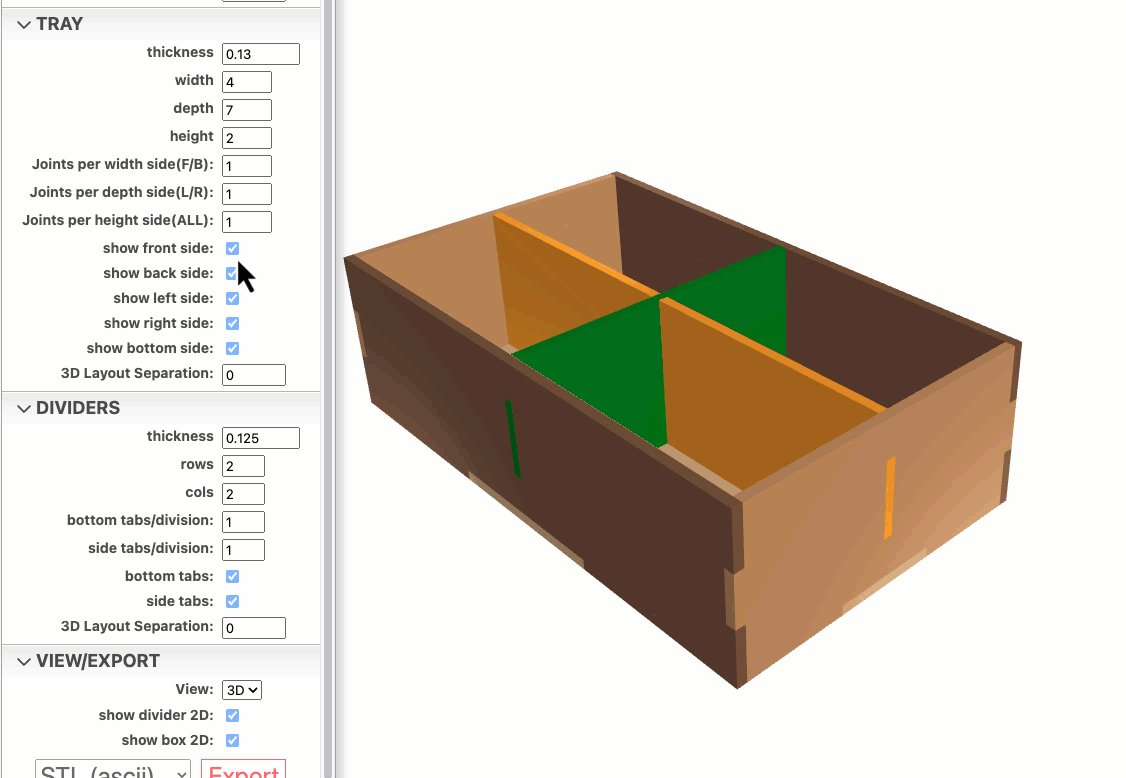
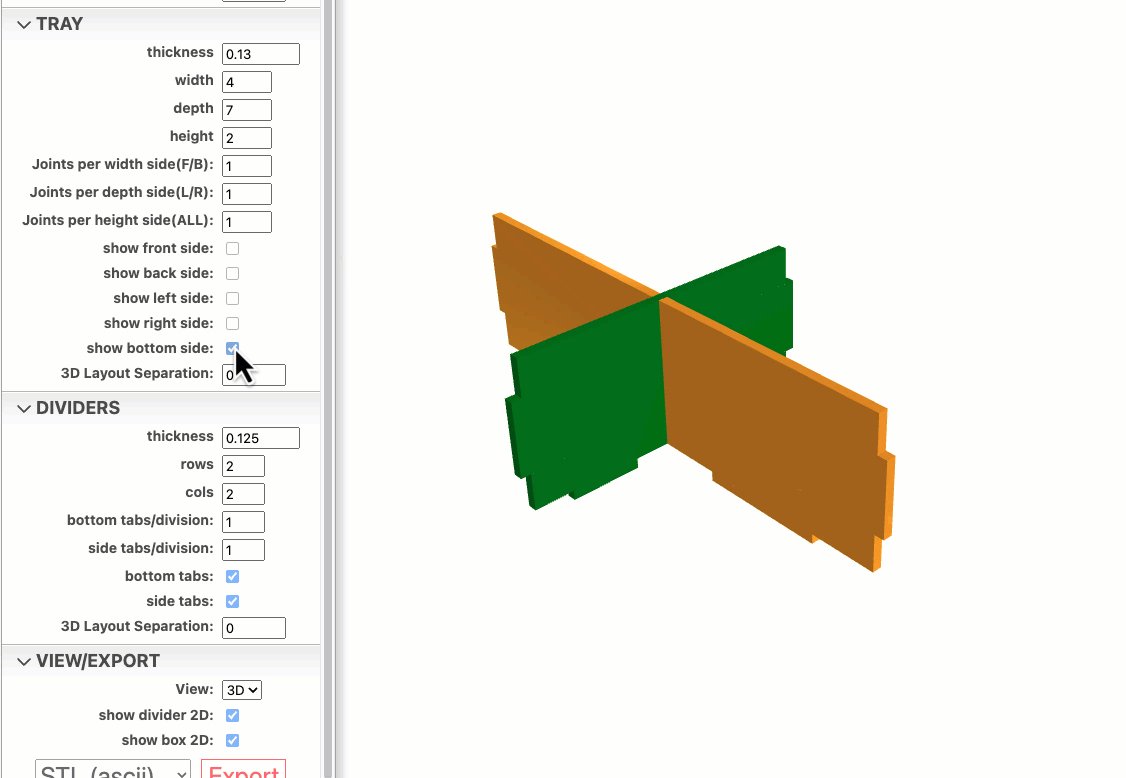
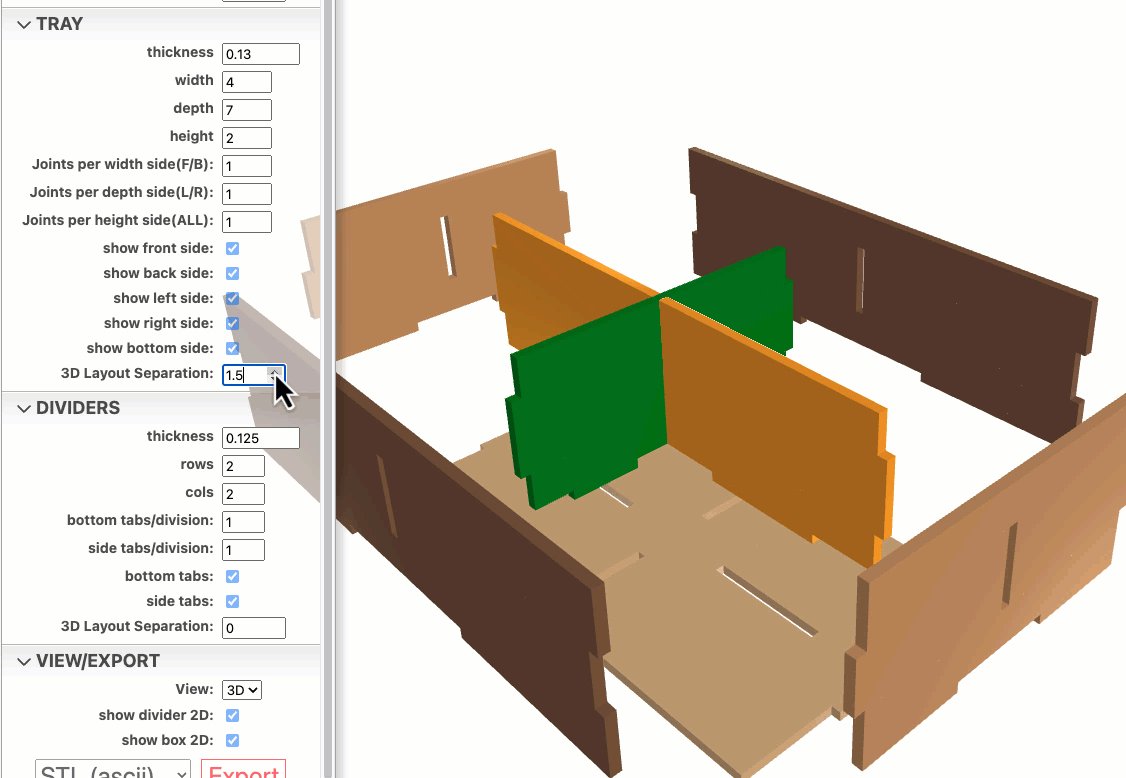
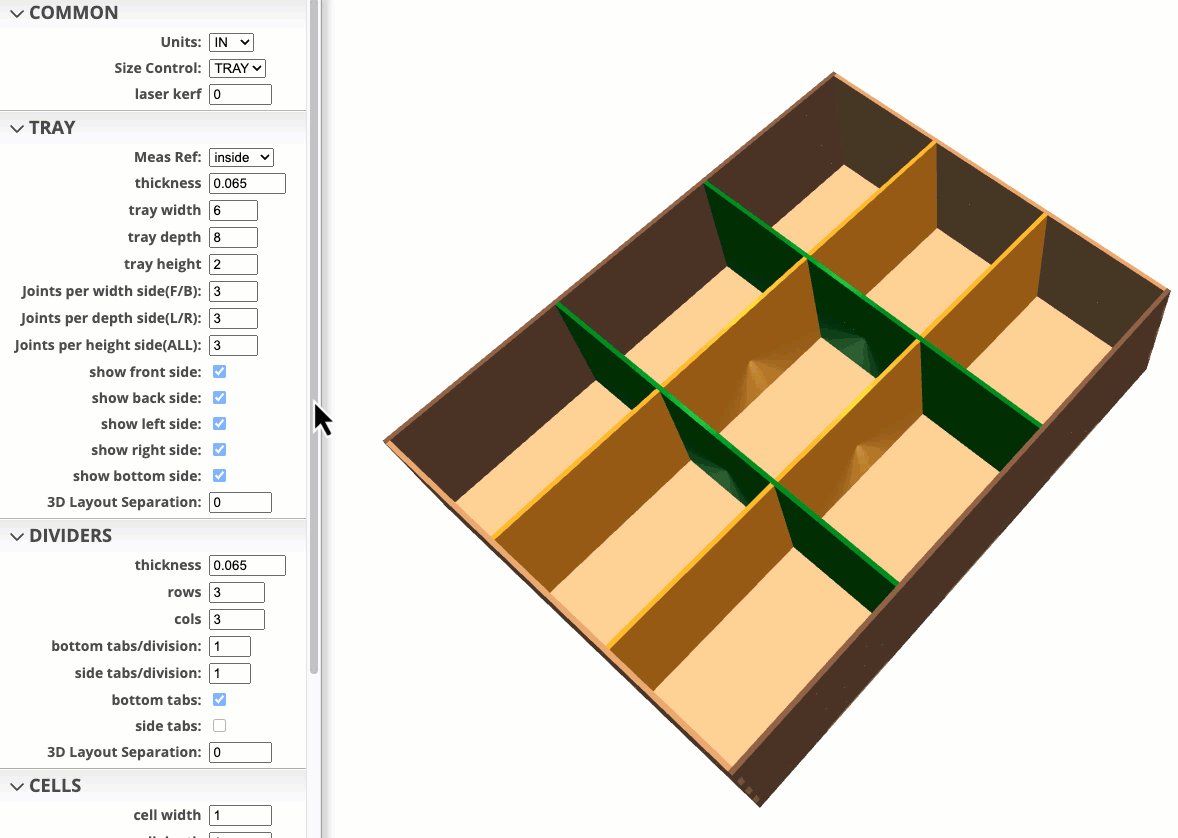
- TRAY - User inputs the width, depth, height of the divider tray by using either ‘inside’ or ‘outside’ measurement reference.
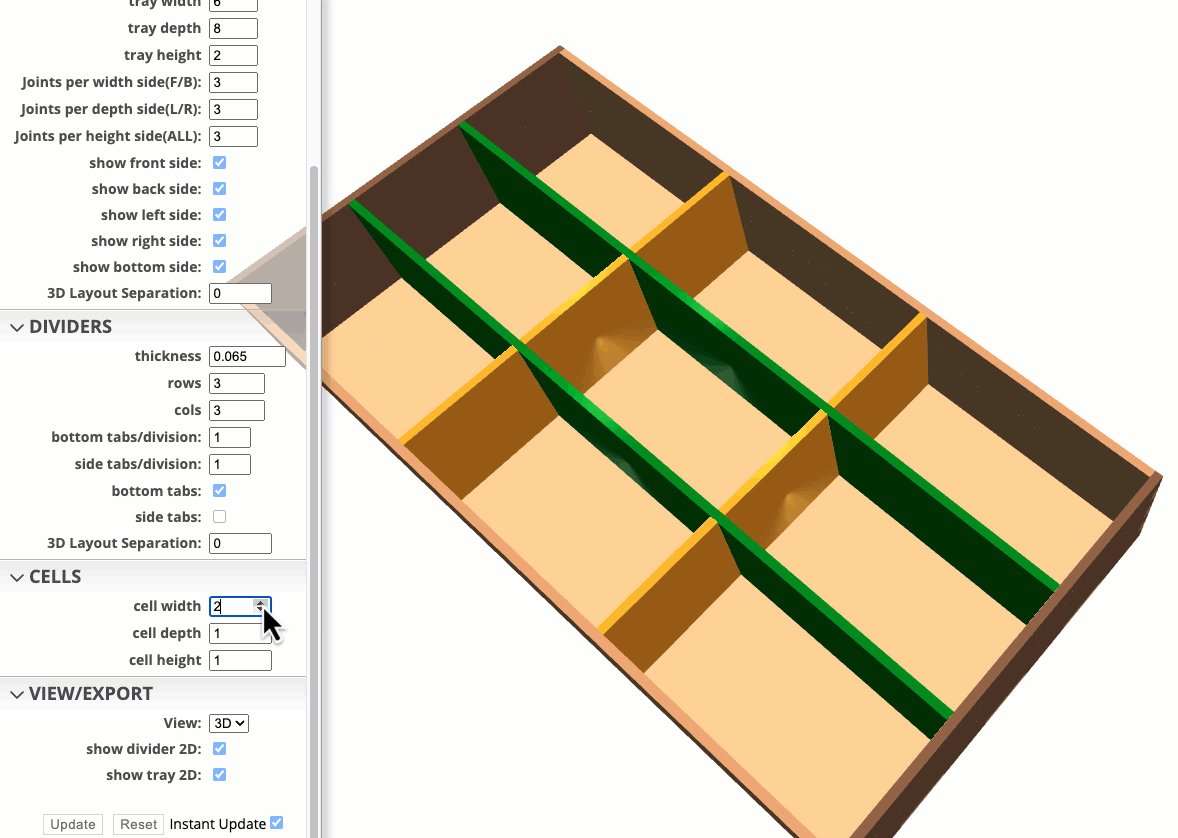
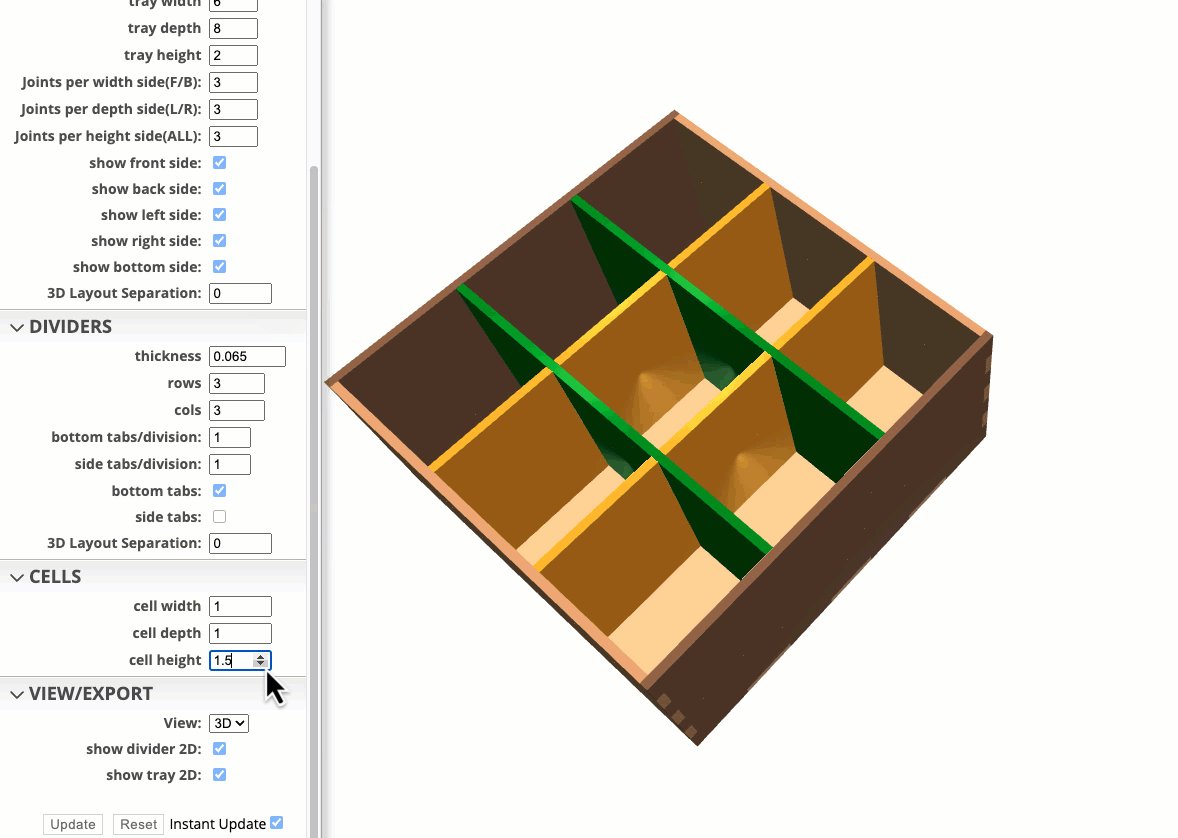
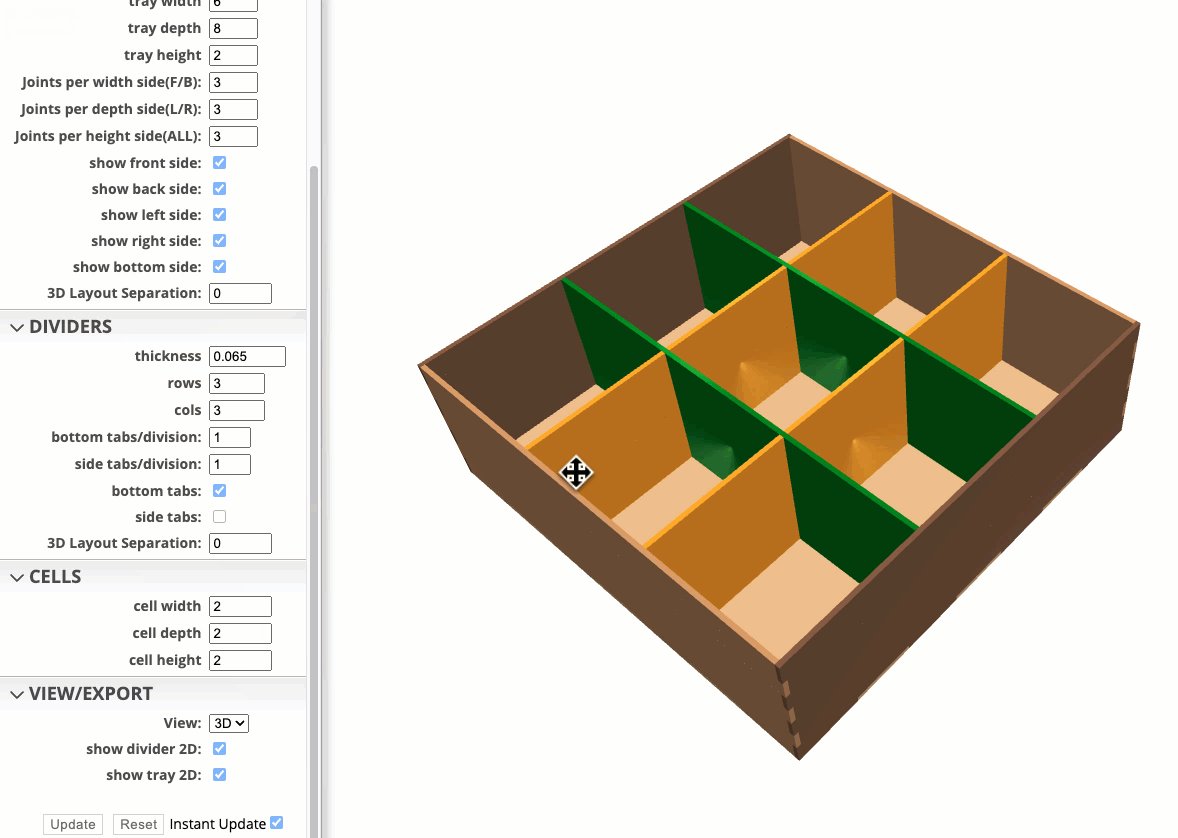
- CELL - User inputs the width depth, height of the cell. All cells in the grid array will be the same size.
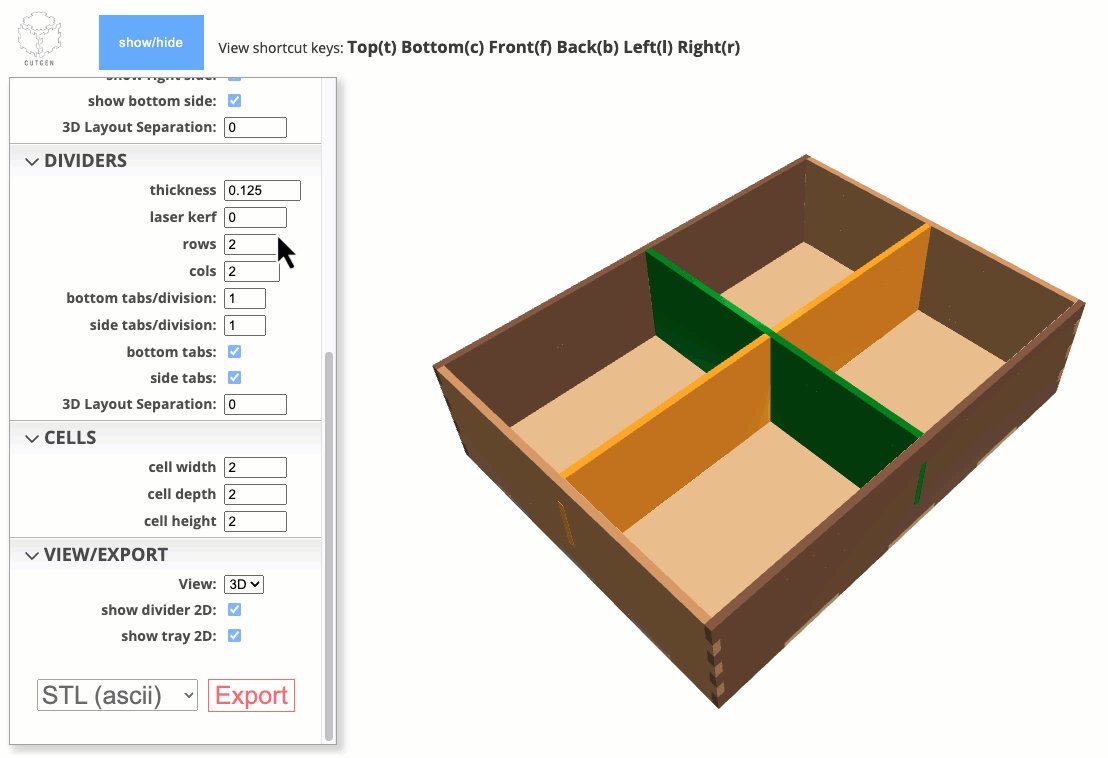
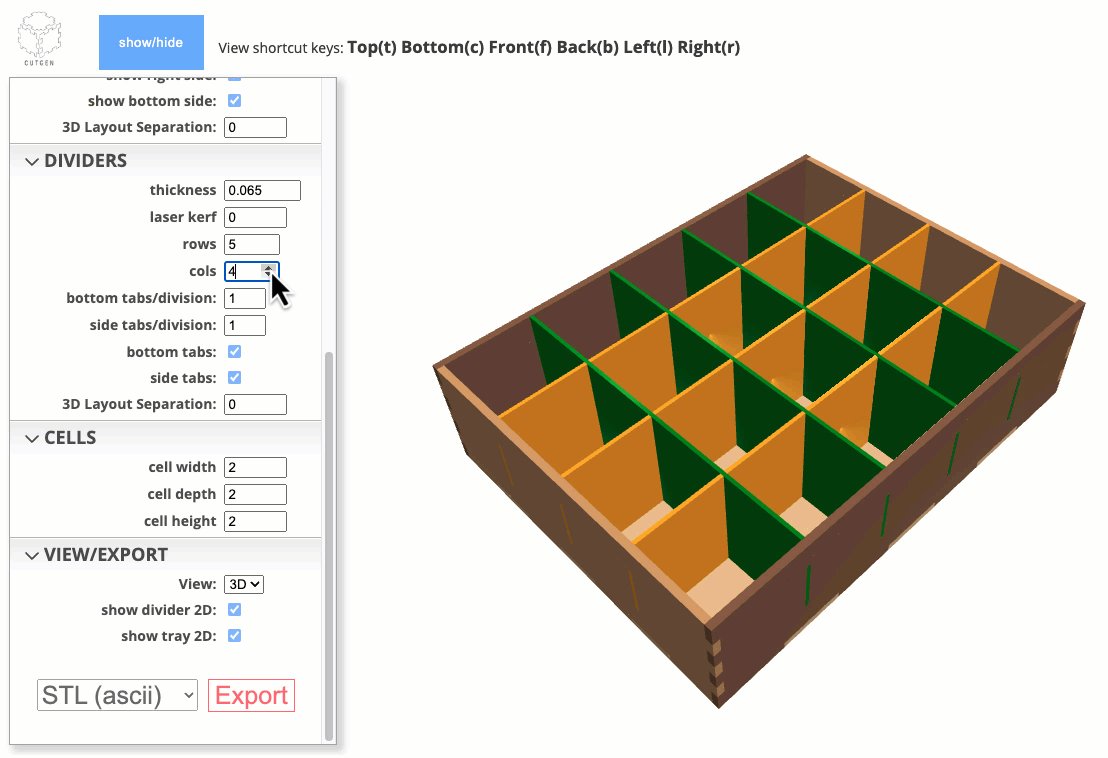
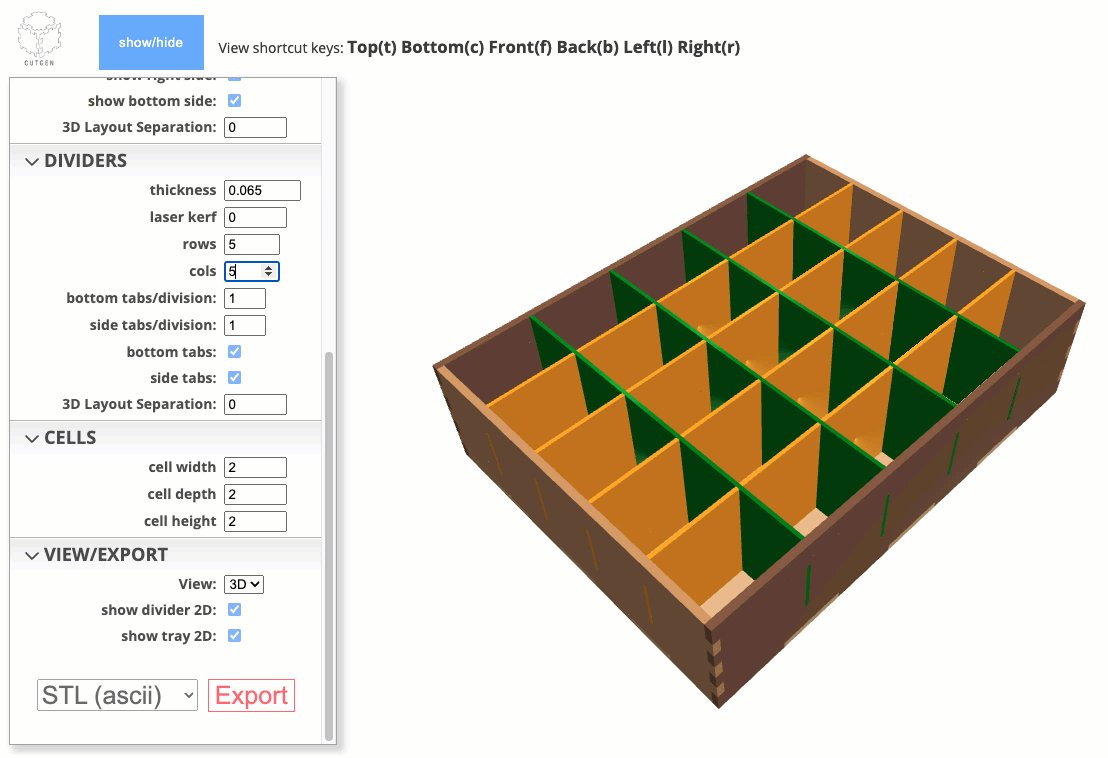
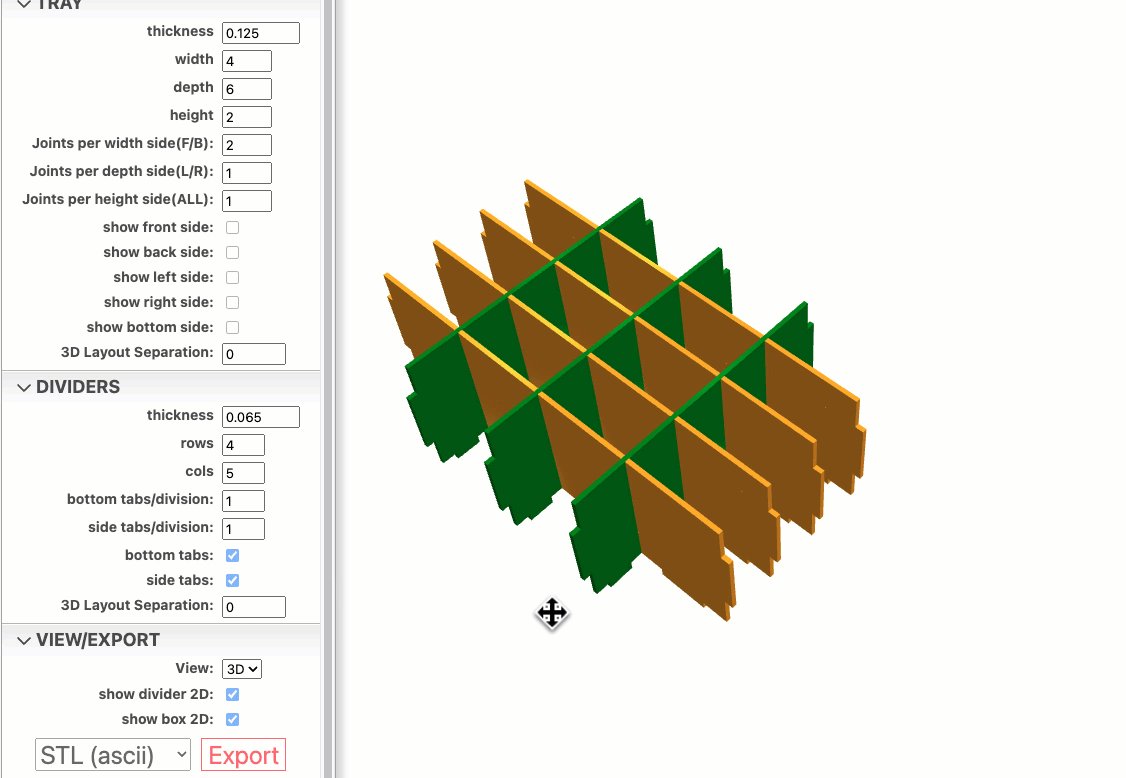
- Customizable array of rows and cols.
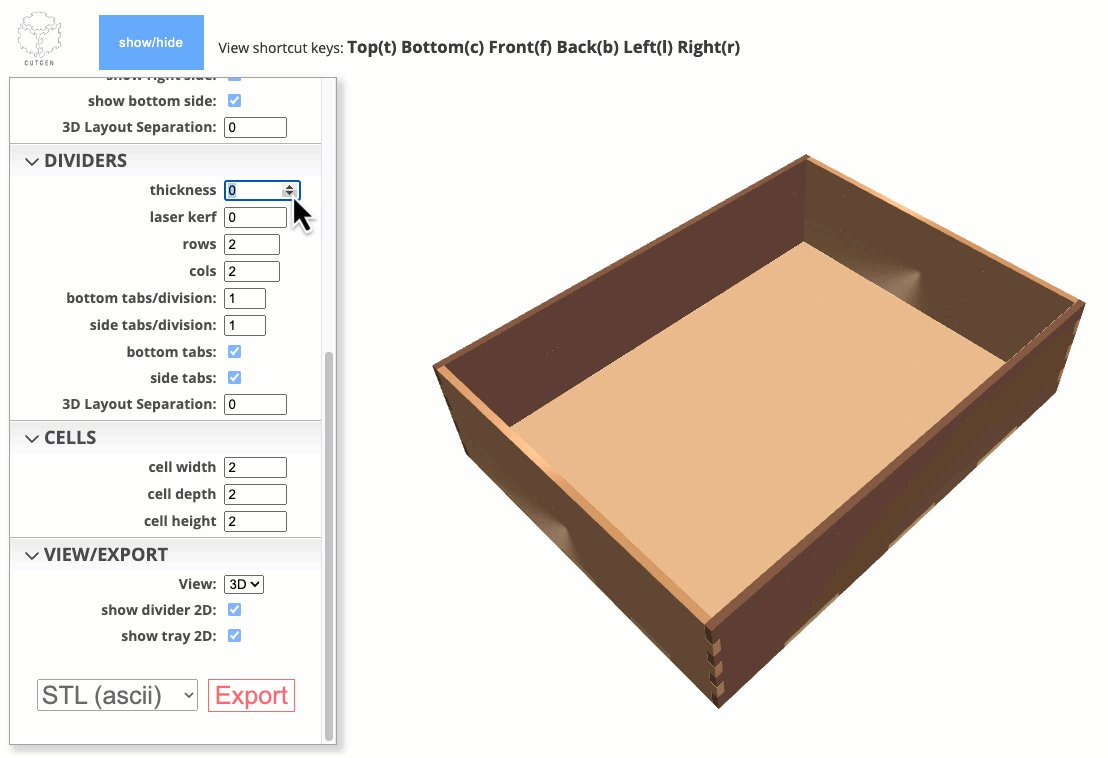
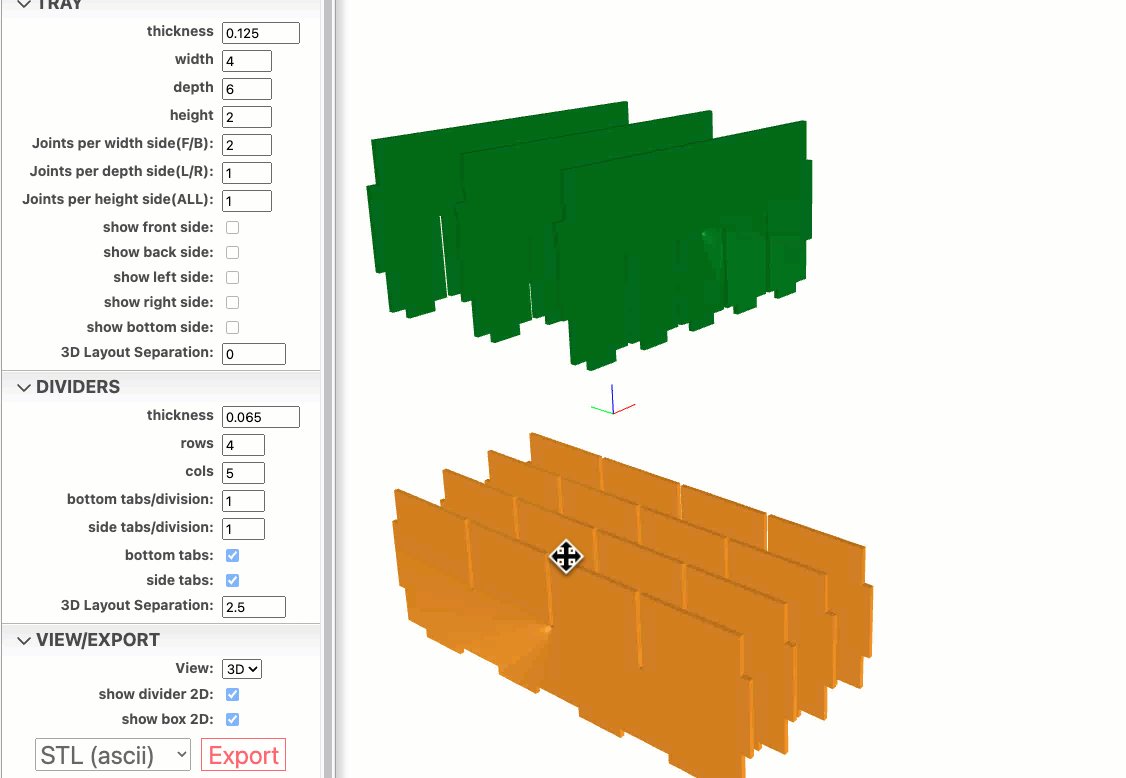
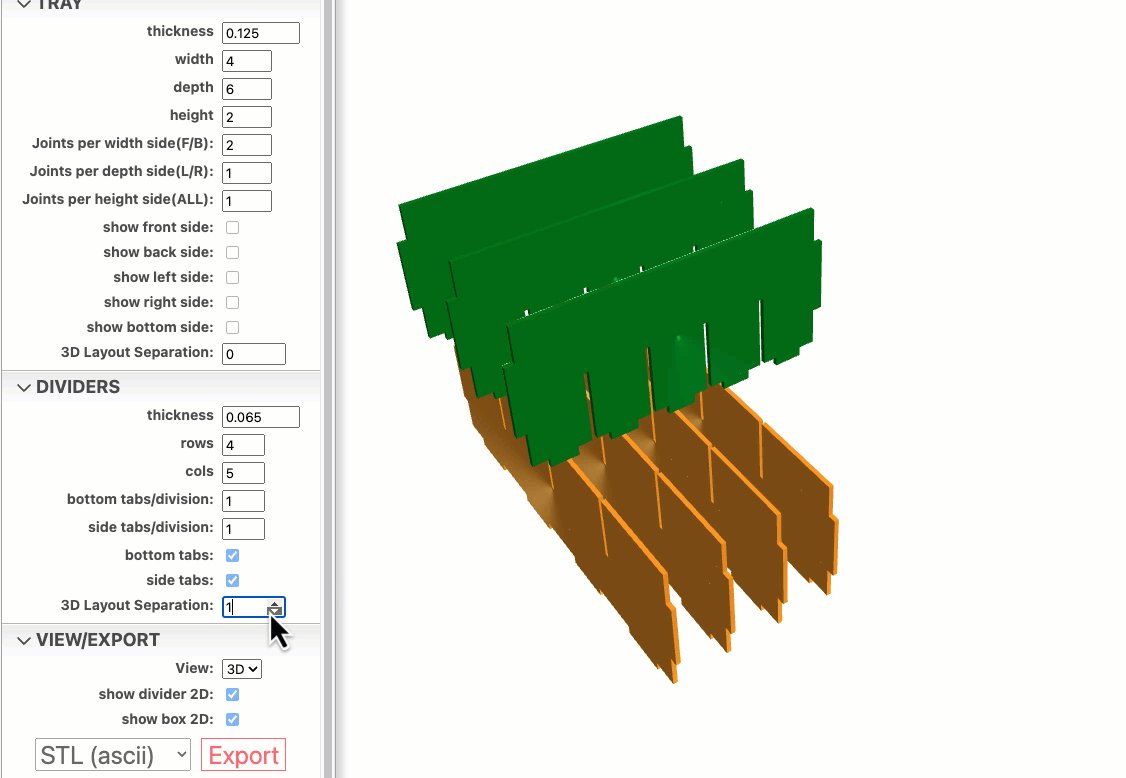
- Separate material thickness options for the Tray and Dividers.
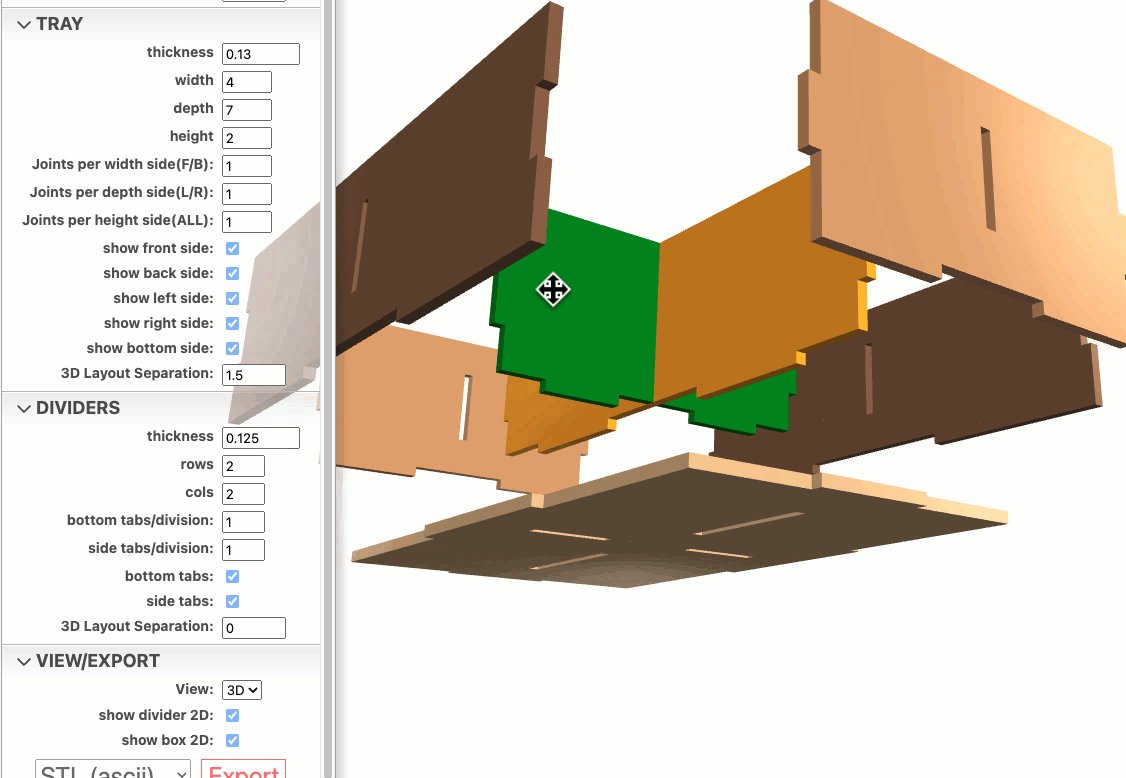
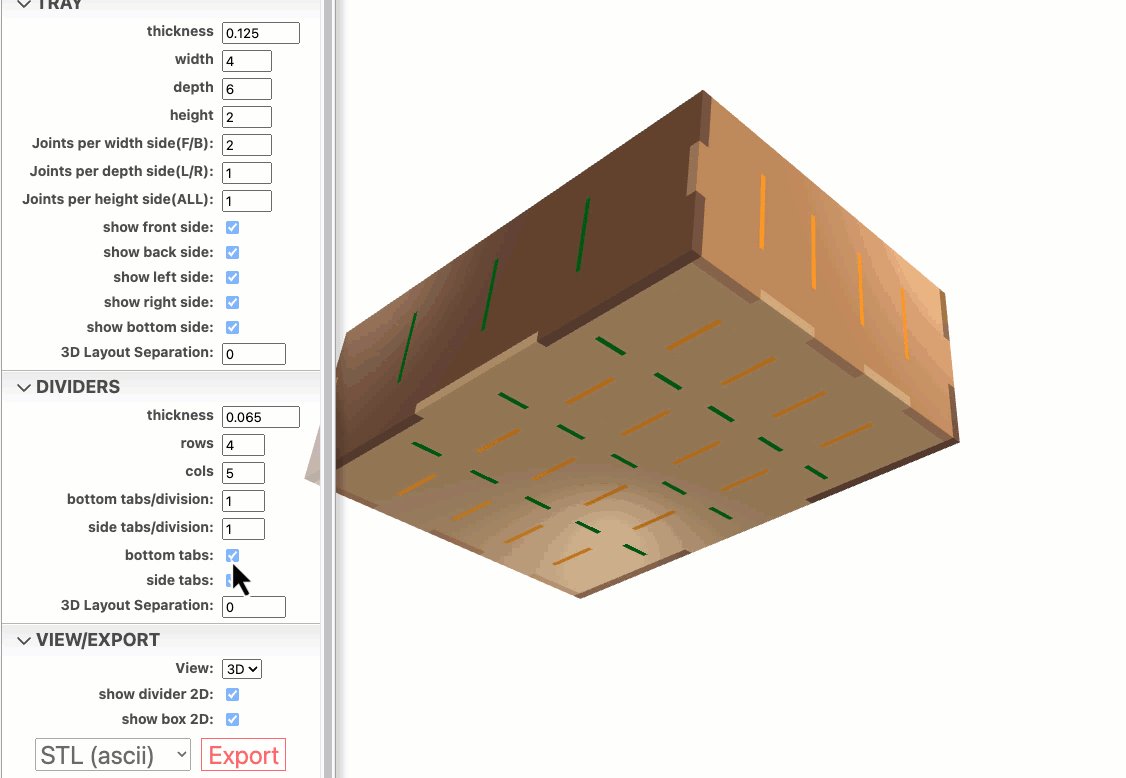
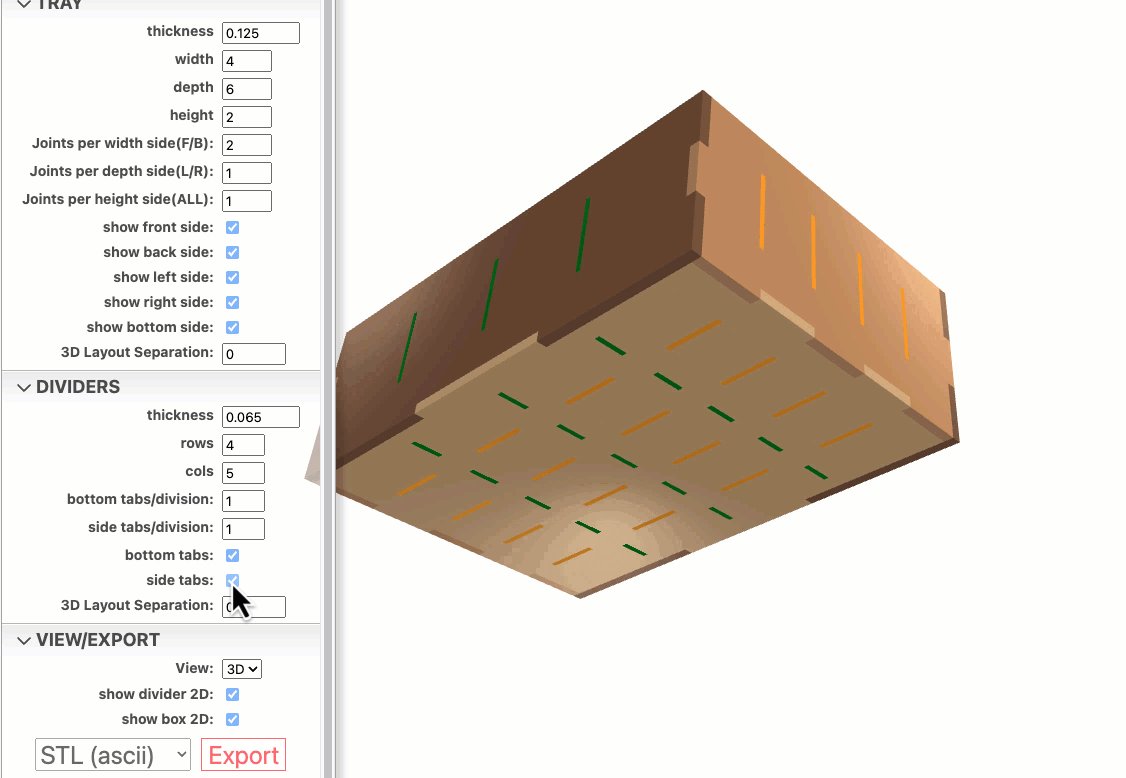
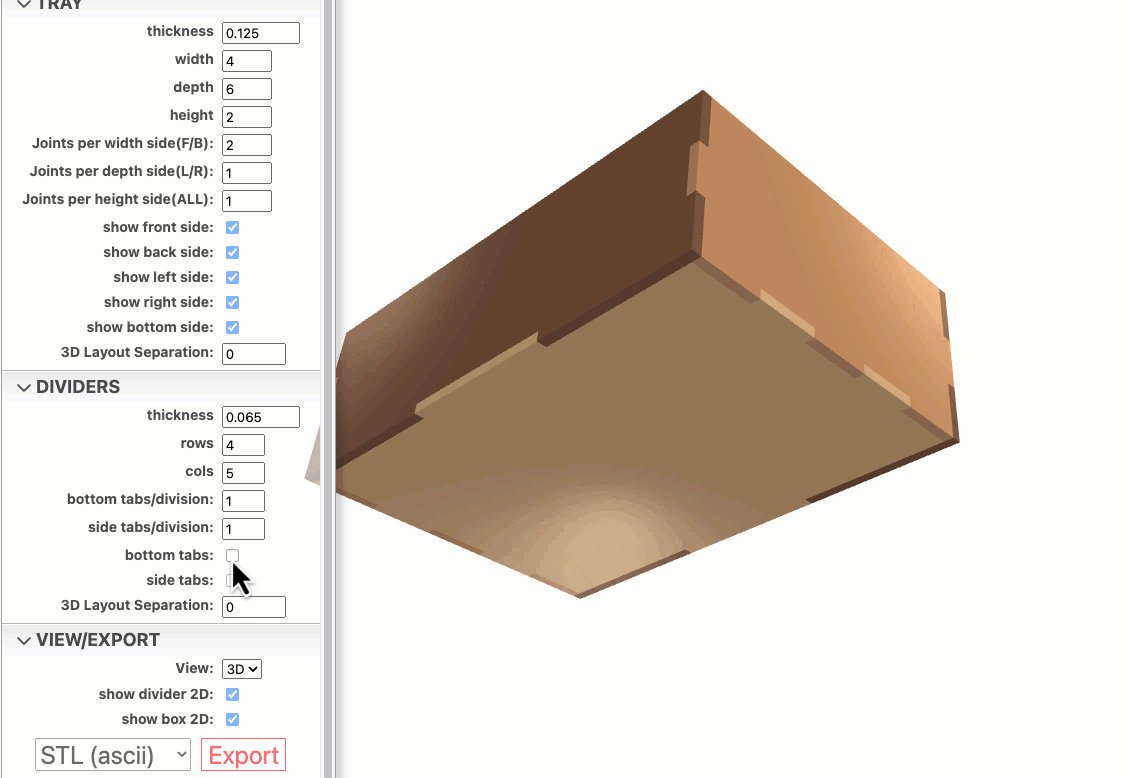
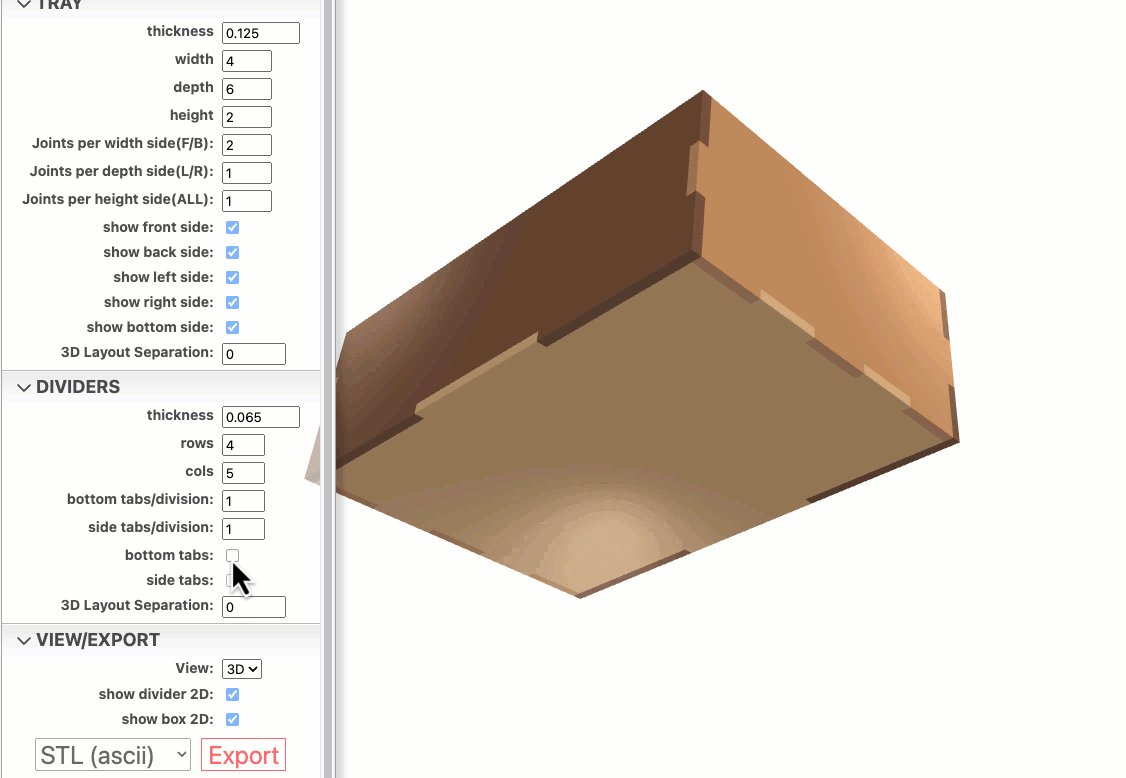
- Create either tab/slot or ‘free-floating’ divider system.
- Many vertical and horizontal slot/tab configurations.
While Divider Designer Grid is primarily designed for laser cutters/engravers, the exported SVG (2D) and STL (3D) files are versatile and can be adapted for CNC tools and 3D printers as well.
The Divider Designer Grid script operates within the powerful JSCAD environment—an open-source project that enables parametric 3D modeling through code. Check it out here: JSCAD.

Divider Cell and Tray Size Values
The divider cell size (width/depth/height) and inside/outside Tray dimensions can be viewed by opening the browser debug console inside the ‘developer tools’. This procedure will vary from browser to browser.
These dimensions may be important depending on what you are trying to achieve. For example, if you have a pre-existing box and want to make a tray/divider assembly that fits inside that box, then you would want to design the Tray using the ‘outside’ measure reference. Make the outside dimensions of the tray slightly smaller than the inside of the box you are inserting the tray into.

Chrome and Edge browsers
- Click on main menu
- Click on ‘More Tools’
- Click on ‘Developer Tools’
- Click on ‘Console’ tab.
- divider cells dims w/d/h will be displayed in console output.
Firefox browser
- Click on main menu
- Click on ‘More Tools’
- Click on ‘Web Developer Tools’
- Click on ‘Console’ tab.
- divider cells dims w/d/h will be displayed in console output.
Safari browser
- Click on main menu ‘Develop’
- Click on ‘Show JavaScript console’
- divider cells dims w/d/h will be displayed in console output.
Shortcut ‘View’ keys
To enhance viewing and navigation of 3D and 2D objects, six shortcut keys are available.

3D

2D

Procedures
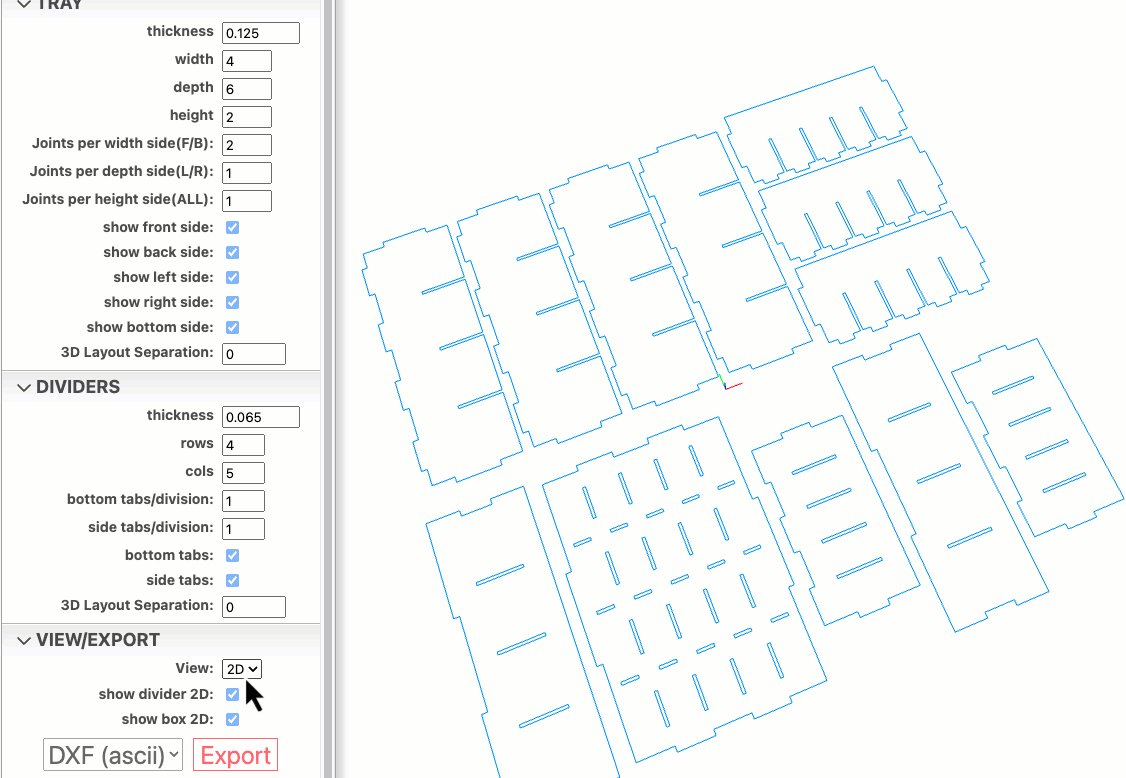
Export to SVG file
SVG is a native format for laser and CNC cutting machines. To export your 3D box to an SVG file, follow these steps:
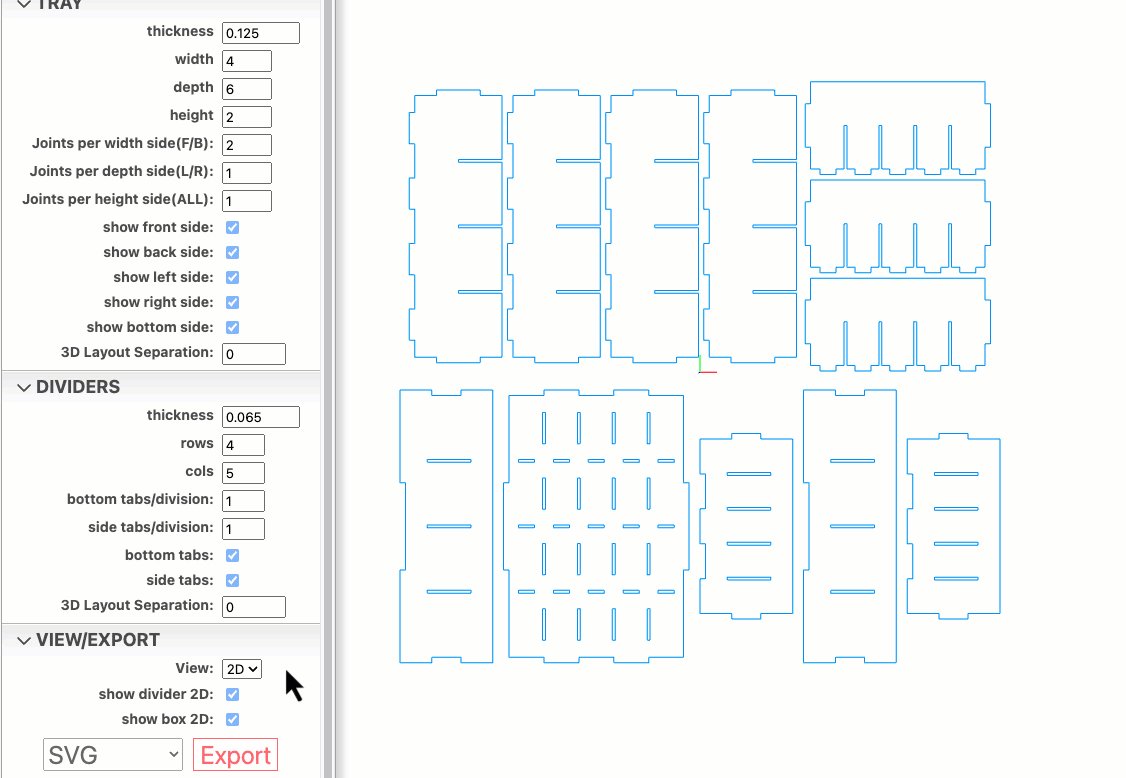
- Under the VIEW/EXPORT menu group, select 2D from the ‘View’ dropdown.
- Press the ‘t’ key to display a top down view of the 2D layout.
- Select ‘SVG’ from the file type select dropdown box.
- Press the ‘Export’ button.
- Output SVG will be save in the ‘Downloads’ folder.

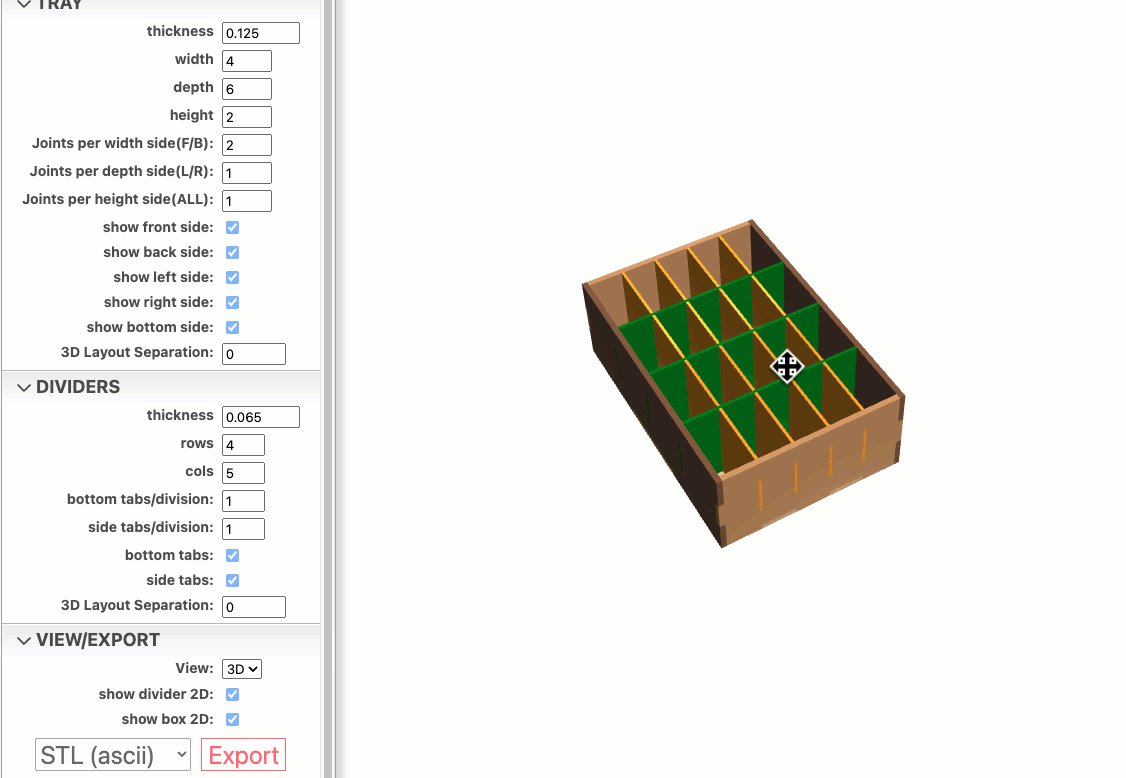
Export to STL file
STL is a native format for 3D printing machines. To export your 3D box to an STL file, follow these steps:
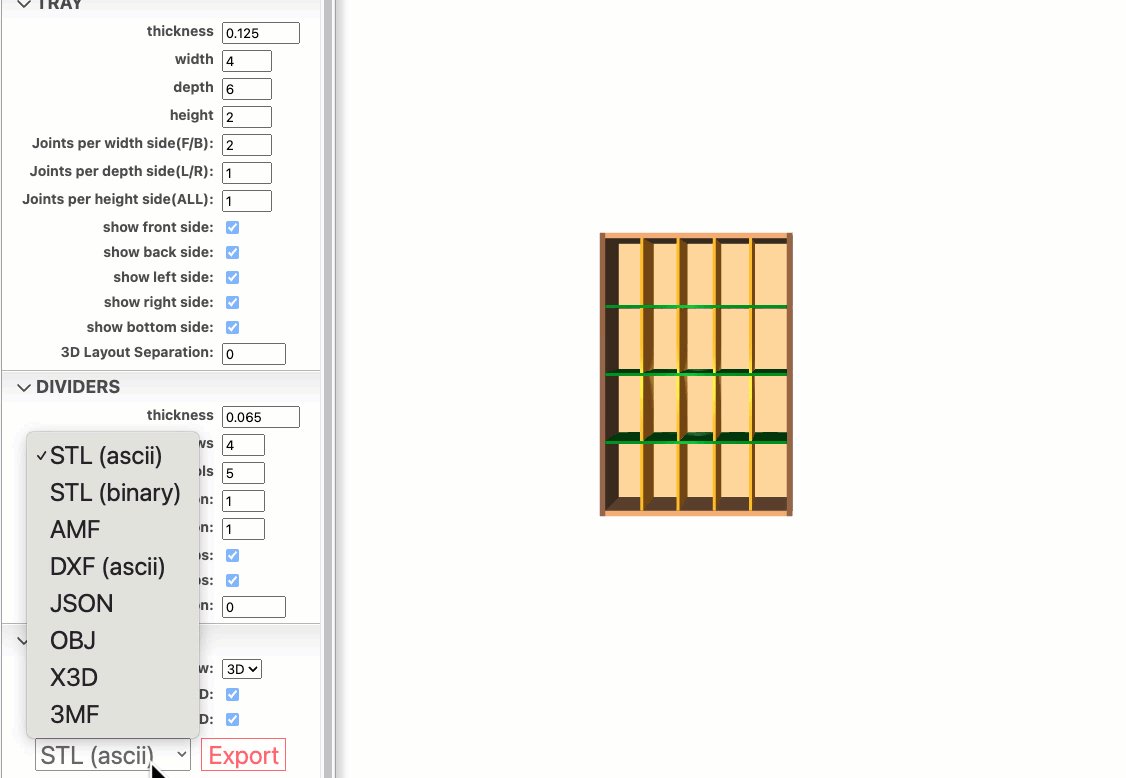
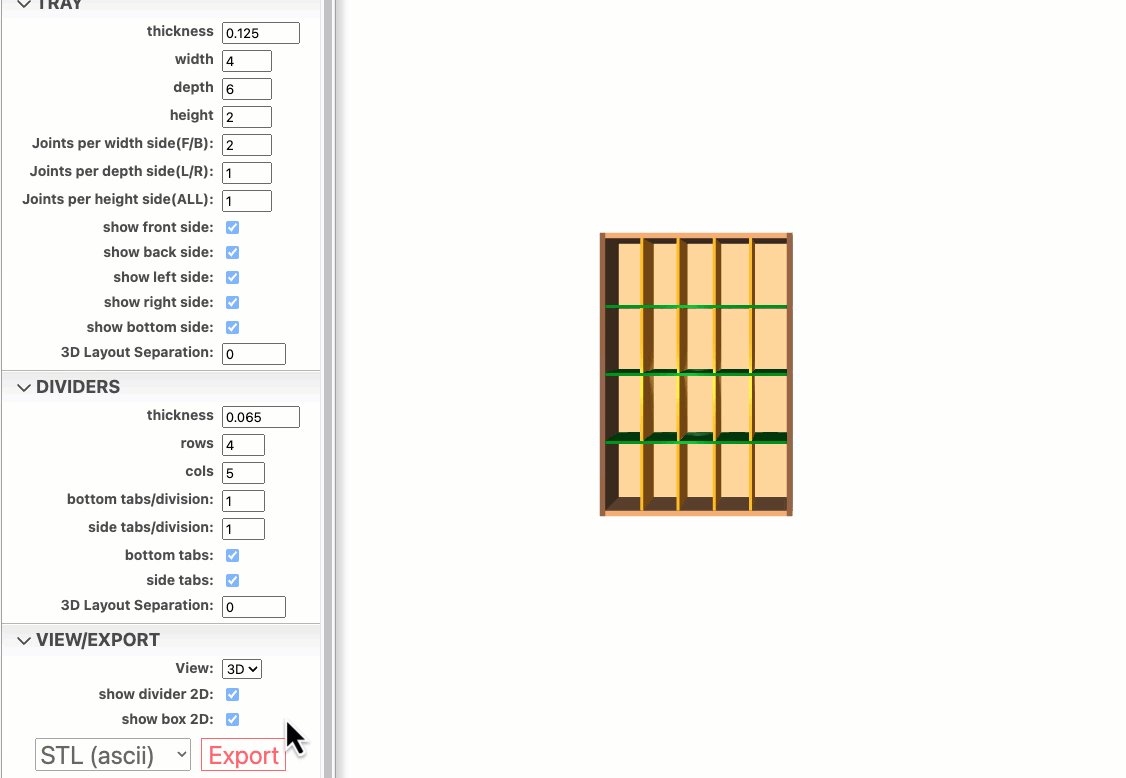
Under the VIEW/EXPORT menu group, select 3D from the ‘View’ dropdown.
Select ‘STL (ascii)’ or ‘STL (binary)’ from the file type select dropdown box.
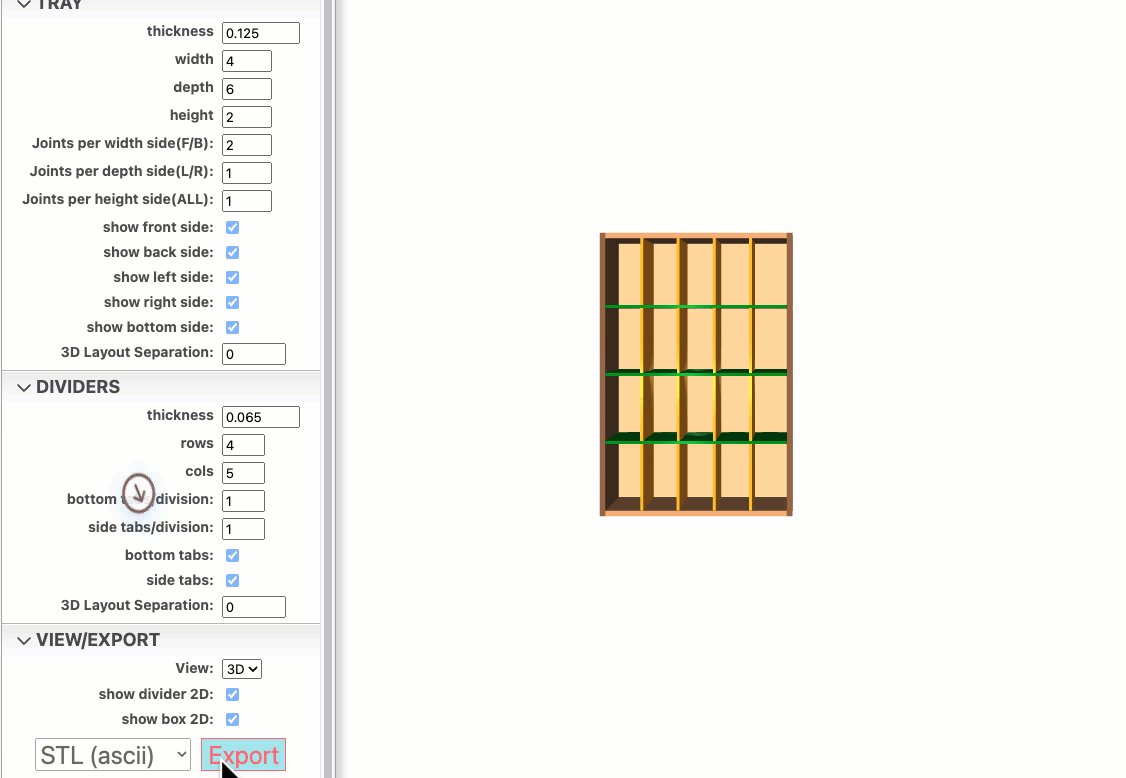
Press the ‘Export’ button.
Output STL will be save in the ‘Downloads’ folder.

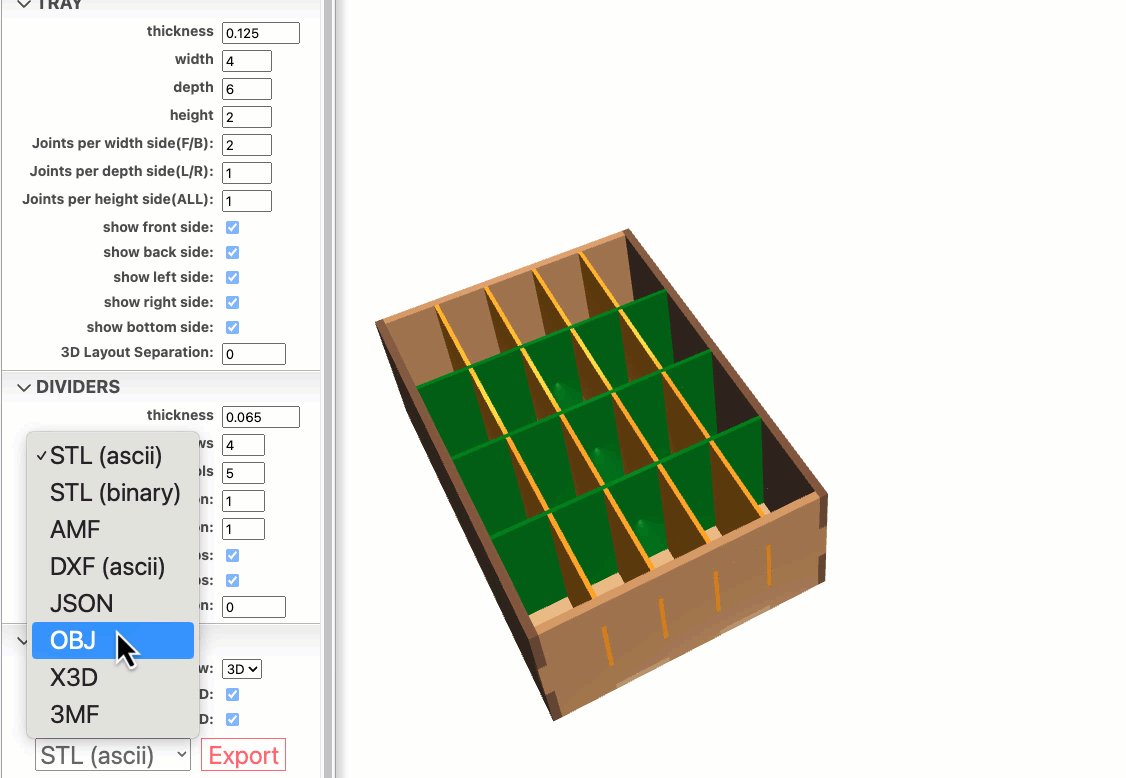
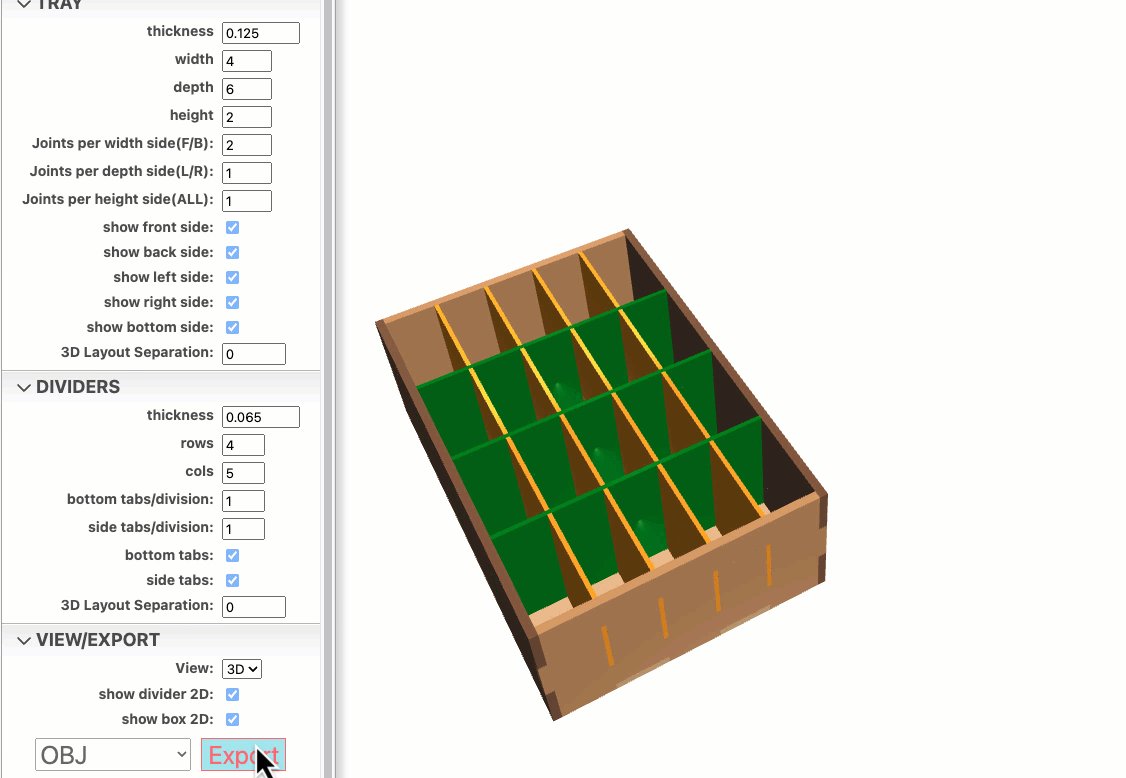
OBJ File Export for use in Blender
OBJ file format works great within Blender
- Under the VIEW/EXPORT menu group, select 3D from the ‘View’ dropdown.
- Select ‘OBJ’ from the file type select dropdown box.
- Press the ‘Export’ button.
- Output OBJ will be save in the ‘Downloads’ folder.